The Customer edit page in the admin panel gives details about the customers account information,address,orders etc.
In some scenarios we may need to show our custom module contents related to the customer in a additional tab. To achieve this functionality we need to create a custom module and add our tab.
Step 1: We start with our config.xml file. In this file we are specifying an adminhtml xml layout file and a Block class for our custom module.
app/code/local/Mydons/etc/config.xml
<config>
<modules>
<Mydons_Customertab>
<version>0.1.0</version>
</Mydons_Customertab>
</modules>
<adminhtml>
<layout>
<updates>
<customertab>
<file>customertab.xml</file>
</customertab>
</updates>
</layout>
</adminhtml>
<global>
<blocks>
<customertab>
<class>Mydons_Customertab_Block</class>
</customertab>
</blocks>
</global>
</config>
Step 2: We need to create an adminhtml block class to show our new custom tab. This class
should extend the Mage_Adminhtml_Block_Template class and implement Mage_Adminhtml_Block_Widget_Tab_Interface to
get the tab related methods.
app/code/local/Mydons/Customertab/Block/Adminhtml/Customer/Edit/Tab/Action.php
<?php
/**
* Adminhtml customer action tab
*
*/
class Mydons_Customertab_Block_Adminhtml_Customer_Edit_Tab_Action
extends Mage_Adminhtml_Block_Template
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
public function __construct()
{
$this->setTemplate('customertab/action.phtml');
}
public function getCustomtabInfo(){
$customer = Mage::registry('current_customer');
$customtab='My Custom tab Action Contents Here';
return $customtab;
}
/**
* Return Tab label
*
* @return string
*/
public function getTabLabel()
{
return $this->__('Action Center');
}
/**
* Return Tab title
*
* @return string
*/
public function getTabTitle()
{
return $this->__('Action Tab');
}
/**
* Can show tab in tabs
*
* @return boolean
*/
public function canShowTab()
{
$customer = Mage::registry('current_customer');
return (bool)$customer->getId();
}
/**
* Tab is hidden
*
* @return boolean
*/
public function isHidden()
{
return false;
}
/**
* Defines after which tab, this tab should be rendered
*
* @return string
*/
public function getAfter()
{
return 'tags';
}
}
?>
Step 3: Now we need to create a layout file for our adminhtml.
app/design/adminhtml/default/default/layout/customertab.xml
<layout version="0.1.0">
<adminhtml_customer_edit>
<reference name="customer_edit_tabs">
<action method="addTab"><name>customer_edit_tab_action</name><block>customertab/adminhtml_customer_edit_tab_action</block></action>
</reference>
</adminhtml_customer_edit>
</layout>
Step 4: After creating the layout create adminthtml template file as shown below
app/design/adminhtml/default/default/template/customertab/action.phtml
<div id="customer_info_tabs_customer_edit_tab_action_content"> <div class="entry-edit"> <div class="entry-edit-head"> <h4 class="icon-head head-edit-form fieldset-legend">Action Tab</h4> </div> <div id="group_fields4" class="fieldset fieldset-wide"> <div class="hor-scroll"> <table class="form-list" cellspacing="0"> <tbody> <tr> <td>Custom Action Tab Contents Here</td> </tr> </tbody> </table> </div> </div> </div> </div>
Step 5: Finally we need to activate our module Activation file
app/etc/modules/Mydons_Customertab.xml.
<config>
<modules>
<Mydons_Customertab>
<active>true</active>
<codepool>local</codepool>
</Mydons_Customertab>
</modules>
</config>
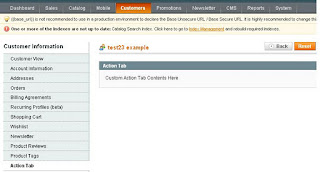
Our new tab will Display as shown below
Hope it helps... Thanks




This is a very helpful post mate. It only took a few minutes to read but the information is great. You should be packing this info up and selling it as your own product mate….
ReplyDeleteThanks you sharing
Magento Modules